| JS中的if和else的用法以及基础语法 | 您所在的位置:网站首页 › what if 用法 › JS中的if和else的用法以及基础语法 |
JS中的if和else的用法以及基础语法
|
正常里的变量方式。var a = 10; 针对整数。var b = 3.14; 针对的小数点。var c = "你好";双引号或者单引号引起来的是定义字符串。 一、类型转换(强制转换)1、parseInt(d);整数转换。2、parefloat(d); 小数转换。 二、运算符与表达式 1、数学运算符:+-*/%取余 %:取余数。 三、逻辑运算符①如果满足两个同时为真的条件。&&并:同时两个条件都成立,也必须同时。and的意思。
②如果两个条件只有一个条件满足了或者都满足了。||或:必须满足一个或两个。③如果这个值是假,前面加非就是真,如果这个条件是真,加非就是假。!非:逻辑上的取反。电路也是这样分的。经常用在判断条件的时候使用。
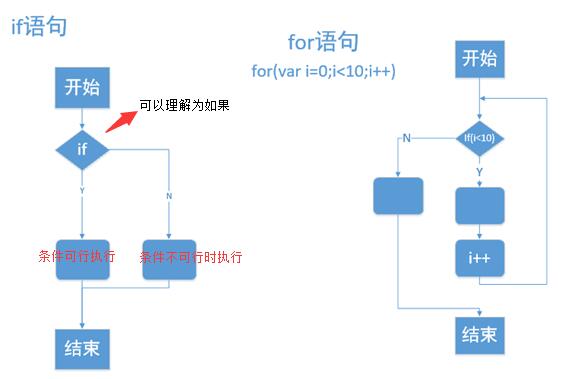
四、比较运算符:①==:判断等于。一个是用来赋值,两个才是等于。===:横等。②!=:不等于。例:a!b;就是a不等于b。>:大于。④=:大于等于。⑥10) { alert("太贵了"); } else { alert("还可以"); } else { alert("太便宜了") }
③if的嵌套 if(a>b) { if(b>5) { alert(); } }if(a>b && b>5) 两个条件都满足才可以走。if(a>b || b>5) 两个条件满足一个就可以走。 3、循环执行:有可能同一条代码执行多次。反复执行某些内容。
|
【本文地址】
公司简介
联系我们